DEFINISI UML
(Unified Modeling Language)
pada posting kali ini saya akan membahas tentang UML, sebelum saya menjelaskan lebih lengkap, pertama saya akan membahas apa definisi dari UML itu sendiri. UML (Unified Modeling Language) adalah sebuah bahasa yang
berdasarkan grafik/gambar untuk memvisualisasi, menspesifikasikan, membangun,
dan pendokumentasian dari sebuah sistem pengembangan software berbasis OO (Object-Oriented).
UML tidak
hanya merupakan sebuah bahasa pemograman visual saja, namun juga dapat secara
langsung dihubungkan ke berbagai bahasa pemograman, seperti JAVA, C++, Visual
Basic, atau bahkan dihubungkan secara langsung ke dalam sebuah object-oriented
database.
Pada tahap Development Process
didalam UML terdapat : Analisis Kebutuhan, Analisis Sistem, Desain,
Implementasi dan Testing. Disini saya akan menjelaskannya yaitu:
1.
Analisis
Kebutuhan: UML
menggunakan Use Case untuk menangkap kebutuhan costumer/user. Melalui Use Case
aktor luar yang berinteraksi dengan sistem dimodelkan bersama dengan
fungsi-fungsi yang mereka perlukan dari sistem (use case). Aktor dan use cases
dihubungkan dengan suatu relasi (relationship). Actor dan use cases ditampilkan
dalam bentuk diagram beserta dokumentasinya pada view diagram Use Case.
Dokumentasi use case dalam bentuk text diberikan secara terpisah (file) untuk
memperjelas use cases.
2.
Analisis
Sistem: Fase
analisis konsen dengan abstraksi primer (kelas dan objek) dan mekanisme yang
muncul dalam problem domain. Kelas-kelas diidentifikasi bersama dengan
relasinya satu sama lain, dan ditampilkan pada diagram kelas. Kolaborasi antar
kelas untuk mengerjakan use case juga dijelaskan melalui model dinamik UML.
Pada fase analisis ini hanya kelas-kelas dalam problem domain yang dimodelkan,
bukan kelas-kelas implementasi teknik.
3.
Desain:
Pada tahap desain hasil analisis
didetailkan untuk solusi teknik. Kelas-kelas baru ditambahkan untuk menyediakan
infrastruktur teknik: user interface, penanganan database untuk menyimpan objek
kedalam database, komunikasi dengan sistem lain, interfacing dengan peralatan
dalam sistem ditambahkan.
4.
Implementasi/programming:
Pada tahap programming kelas-kelas
yang dibentuk pada tahap desain dikonversi menjadi kode yang sesungguhnya dalam
bahas pemrograman objek-oriented melalui proses generate. Hasil generate
merupakan skeleton dari program. Editing yang dilakukan oleh programmer tidak
akan dihapus (ditimpa) saat model di generate ulang.
5.
Testing:
Testing terhadap sistem software
biasanya berupa tes unit, tes integrasi, tes sistem, dan tes acceptance. Tes
Unit adalah tes terhadap kelas individual atau terhadap sekelompok kelas,
biasnya dilakukan oleh programmer. Tes integrasi mengintegrasikan komponen
dan kelas-kelas dalam rangka verifikasi. Tes sistem memandang sistem
sebagai kotak hitam (black box) dalam rangka validasi bahwa sistem berfungsi
sesuai dengan harapan end user. Tes accpetance dilakukan oleh kostumer untuk
verifikasi bahwa sistem sesuai dengan kebutuhan, sama seperti tes sistem. Tes unit
menggunakan diagram kelas dan spesifikasi kelas, tes integrasi menggunakan
diagram komponen dan diagram kolaborasi, dan tes sistem menggunakan diagram
use-case untuk melakukan validasi.
A.
BAGIAN-BAGIAN
UML
Di dalam pembahasan UML ini, pastinya terdapat bagagian-bagian atau bisa juga disebut dengan komponen dari UML itu . Bagian-bagian utama dari UML adalah view, diagram, model element, dan
general mechanism.
Berikut ini merupakan fungsi pada bagian bagian yang
terdapat pada UML diantaranya :
1.
View
View digunakan untuk melihat
sistem yang dimodelkan dari beberapa aspek yang berbeda. View bukan
melihat grafik, tapi merupakan suatu abstraksi yang berisi sejumlah diagram.
Beberapa jenis view dalam UML antara lain : use case view, logical
view, component view, concurrency view, dan deployment view.
2.
Use
case View
Mendeskripsikan fungsionalitas
sistem yang seharusnya dilakukan sesuai yang diinginkan external actors.
Actor yang berinteraksi dengan sistem dapat berupa user atau sistem
lainnya. View ini digambarkan dalam use case diagrams dan kadang-kadang
dengan activity diagrams. View ini digunakan terutama untuk pelanggan,
perancang (designer), pengembang (developer), dan penguji sistem (tester).
3.
Logical
View
Mendeskripsikan bagaimana
fungsionalitas dari sistem, struktur statis (class, object, dan relationship )
dan kolaborasi dinamis yang terjadi ketika object mengirim pesan
ke object lain dalam suatu fungsi tertentu. View ini digambarkan
dalam class diagrams untuk struktur statis dan dalam state, sequence,
collaboration, dan activity diagram untuk model dinamisnya. View ini
digunakan untuk perancang (designer) dan pengembang (developer).
4.
Component
View
Mendeskripsikan implementasi dan
ketergantungan modul. Komponen yang merupakan tipe lainnya dari code
module diperlihatkan dengan struktur dan ketergantungannya juga alokasi
sumber daya komponen dan informasi administrative lainnya. View ini
digambarkan dalam component view dan digunakan untuk pengembang
(developer).
5.
Concurrency
View
Membagi sistem ke dalam proses dan
prosesor. View ini digambarkan dalam diagram dinamis (state, sequence,
collaboration, dan activity diagrams) dan diagram implementasi (component
dan deployment diagrams) serta digunakan untuk pengembang (developer),
pengintegrasi (integrator), dan penguji (tester).
6.
Deployment View
Mendeskripsikan fisik dari sistem
seperti komputer dan perangkat (nodes) dan bagaimana hubungannya dengan yang
lain. View ini digambarkan dalam deployment diagrams dan digunakan untuk
pengembang (developer), pengintegrasi (integrator), dan penguji (tester).
B.
DIAGRAM
Dibawah ini merupakan diagram - diagram utama dalam UML :
1. Use Case Diagram
2. Activity Diagram
3. Sequence Diagram
4. Communication Diagram (Collaboration
diagram in versi 1.x)
5. Class Diagram
6. State Machine Diagram (Statechart
diagram in versi 1.x)
7. Component Diagram
8. Deployment Diagram
9. Composite Structure Diagram
10. Interaction Overview Diagram
11. Object Diagram
12. Package Diagram
13. Timing Diagram
Setelah beberapa penjelasan diatas, berikutnya adalah penjelasan mengenai fungsi dari UML, beberapa fungsi UML diantaranya adalah sebagai berikut :
1.
Use Case Diagram
Use case
adalah abstraksi dari interaksi antara system dan actor. Use case bekerja
dengan cara mendeskripsikan tipe interaksi antara user sebuah system dengan
sistemnya sendiri melalui sebuah cerita bagaimana sebuah system
dipakai. Use case merupakan konstruksi untuk mendeskripsikan bagaimana
system akan terlihat di mata user. Sedangkan use case diagram memfasilitasi
komunikasi diantara analis dan pengguna serta antara analis dan client.
Gambar Use Case
Diagram
Diagram
Use Case berguna dalam tiga hal :
1.
Menjelaskan
fasilitas yang ada (requirements)
Use Case baru selalu menghasilkan fasilitas baru ketika
sistem di analisa, dan design menjadi lebih jelas.
2.
Komunikas
dengan klien
Penggunaan notasi dan simbol dalam diagram Use Case membuat
pengembang lebih mudah berkomunikasi dengan klien-kliennya.
3.
Membuat
test dari kasus-kasus secara umum
Kumpulan dari kejadian-kejadian untuk Use Case bisa
dilakukan test kasus layak untuk kejadian-kejadian tersebut.
2.
Activity Diagram
Pada dasarnya diagram Activity sering
digunakan oleh flowchart. Diagram ini berhubungan dengan diagram
Statechart. Diagram Statechart berfokus pada obyek yang dalam suatu proses (atau
proses menjadi suatu obyek), diagram Activity berfokus pada aktifitas-aktifitas
yang terjadi yang terkait dalam suatu proses tunggal. Jadi dengan kata
lain, diagram ini menunjukkan bagaimana aktifitas-aktifitas tersebut bergantung
satu sama lain. Sebagai contoh, perhatikan proses yang terjadi. “Pengambilan
uang dari bank melalui ATM.” Ada tiga aktifitas kelas (orang, dan lainnya) yang
terkait yaitu : Customer, ATM, and Bank. Proses berawal dari lingkaran start
hitam pada bagian atas dan berakhir di pusat lingkaran stop hitam/putih pada
bagian bawah. Aktivitas digambarkan dalam bentuk kotak persegi. Lihat gambar di
bawah ini, agar lebih jelas :
Gambar
Diagram Activity dapat dibagi menjadi beberapa jalur
kelompok yang menunjukkan obyek mana yang bertanggung jawab untuk suatu
aktifitas. Peralihan tunggal (single transition) timbul dari setiap
adanya activity (aktifitas), yang saling menghubungi pada aktifitas
berikutnya. Sebuah transition (transisi) dapat membuat cabang ke dua
atau lebih percabangan exclusive transition (transisi eksklusif). Label Guard
Expression (ada didalam [ ]) yang menerangkan output (keluaran) dari
percabangan. Percabangan akan menghasilkan bentuk menyerupai bentuk intan. Transition
bisa bercabang menjadi beberapa aktifitas paralel yang disebut Fork. Fork
beserta join (gabungan dari hasil output fork) dalam diagram
berbentuk solid bar (batang penuh).
3.
Sequence Diagram
Diagram Class dan diagram Object merupakan suatu
gambaran model statis. Namun ada juga yang bersifat dinamis,
seperti Diagram Interaction. Diagram sequence merupakan salah satu
diagram Interaction yang menjelaskan bagaimana suatu operasi itu dilakukan; message
(pesan) apa yang dikirim dan kapan pelaksanaannya. Diagram ini diatur
berdasarkan waktu. Obyek-obyek yang berkaitan dengan proses berjalannya operasi
diurutkan dari kiri ke kanan berdasarkan waktu terjadinya dalam pesan yang
terurut. Di bawah ini adalah diagram Sequence untuk pembuatan Hotel
Reservation. Obyek yang mengawali urutan message adalah ‘aReservation
Window’.
Contoh
Diagram Sequence ‘Pemesanan kamar di Hotel’.
Gambar
‘Reservation window’ mengirim pesan makeReservation() ke ‘HotelChain’. Kemudian
‘HotelChain’ mengirim pesan yang sama ke ‘Hotel’. Bila ‘Hotel’ punya kamar
kosong, maka dibuat ‘Reservation’ dan ‘Confirmation’. Lifeline adalah garis
dot (putus-putus) vertikal pada gambar, menerangkan waktu terjadinya suatu
obyek. Setiap panah yang ada adalah pemanggilan suatu pesan. Panah berasal dari
pengirim ke bagian paling atas dari batang kegiatan (activation bar) dari
suatu pesan pada lifeline penerima. Activation bar menerangkan
lamanya suatu pesan diproses. Pada gambar diagram , terlihat bahwa ‘Hotel’
telah melakukan pemanggilan diri sendiri untuk pemeriksaan jika ada kamar
kosong. Bila benar, maka ‘Hotel’membuat ‘Reservation’ dan ‘Confirmation’.
Pemanggilan diri sendiri disebut dengan iterasi. Expression yeng
dikurung dengan “[ ]”, adalah condition (keadaan kondisi). Pada diagram
dapat dibuat note (catatan). Pada gambar, terlihat seperti selembar
kertas yang berisikan teks. Note bisa diletakan dimana saja pada diagram
UML.
4.
Communication
Diagram (Collaboration diagram in versi 1.x)
Collaboration diagram menggambarkan
interaksi antar objek seperti sequence
diagram, tetapi lebih menekankan pada peran masing-masing objek. Setiap message memiliki sequence number, di mana message dari level tertinggi memiliki
nomor 1. Messages dari level yang sama memiliki prefiks yang sama. Diagram
Collaboration juga merupakan diagram interaction. Diagram membawa
informasi yang sama dengan diagram Sequence, tetapi lebih memusatkan atau
memfokuskan pada kegiatan obyek dari waktu pesan itu dikirimkan.
Contoh
Diagram Collaboration ‘Pemesanan kamar di Hotel’.
Gambar
Kotak kegiatan obyek diberi label dengan nama kelas
atau obyek (atau keduanya). Nama kelas dibatasi dengan colons / titik dua (
: ). Setiap pesan pada diagram Collaboration mempunyai angka yang terurut.
Pesan yang tingkatannya tertinggi adalah angka 1. Pesan yang berada pada
tingkat yang sama memiliki prefix yang sama, namun suffix berbeda
bergantung pada posisinya; hanya untuk angka 1, 2, dan seterusnya.
5.
Class Diagram
Class adalah
sebuah spesifikasi yang jika diinstansiasi akan menghasilkan sebuah objek dan
merupakan inti dari pengembangan dan desain berorientasi objek. Class menggambarkan keadaan
(atribut/properti) suatu sistem, sekaligus menawarkan layanan untuk
memanipulasi keadaan tersebut (metoda/fungsi). Class diagram menggambarkan struktur dan deskripsi class, package dan objek beserta
hubungan satu sama lain seperti containment
, pewarisan, asosiasi, dan lain-lain.
Class memiliki
tiga area pokok :
1. Nama (dan stereotype)
2. Atribut
3. Metoda
Atribut dan metoda dapat memiliki
salah satu sifat berikut :
- Private, tidak dapat dipanggil dari luar class yang bersangkutan
- Protected, hanya dapat dipanggil oleh class yang bersangkutan dan anak-anak yang mewarisinya
- Public, dapat dipanggil oleh siapa saja
Class dapat
merupakan implementasi dari sebuah interface,
yaitu class abstrak yang hanya
memiliki metoda. Interface tidak
dapat langsung diinstansiasikan, tetapi harus diimplementasikan dahulu menjadi
sebuah class. Dengan demikian interface mendukung resolusi metoda
pada saat run-time. Sesuai
dengan perkembangan class model,
class dapat dikelompokkan
menjadi package. Kita juga
dapat membuat diagram yang terdiri atas package.
Gambar Class Diagram
Hubungan Antar Class
- Asosiasi, yaitu hubungan statis antar class . Umumnya menggambarkan class yang memiliki atribut berupa class lain, atau class yang harus mengetahui eksistensi class lain. Panah navigability menunjukkan arah query antar class.
- Agregasi, yaitu hubungan yang menyatakan bagian (“terdiri atas..”).
- Pewarisan, yaitu hubungan hirarkis antar class . Class dapat diturunkan dari class lain dan mewarisi semua atribut dan metoda class asalnya dan menambahkan fungsionalitas baru, sehingga ia disebut anak dari class yang diwarisinya. Kebalikan dari pewarisan adalah generalisasi.
- Hubungan dinamis, yaitu rangkaian pesan ( message ) yang di-passing dari satu class kepada class lain. Hubungan dinamis dapat digambarkan dengan menggunakan sequence diagram yang akan dijelaskan kemudian.
6.
State
Machine Diagram (Statechart diagram in versi 1.x)
Statechart
diagram menggambarkan transisi dan perubahan keadaan (dari satu state ke
state lainnya) suatu objek pada sistem sebagai akibat dari stimuli
yang diterima. Pada umumnya statechart diagram menggambarkan class
tertentu (satu class dapat memiliki lebih dari satu statechart
diagram ). Dalam UML, state digambarkan berbentuk segiempat
dengan sudut membulat dan memiliki nama sesuai kondisinya saat itu. Transisi
antar state umumnya memiliki kondisi guard yang merupakan
syarat terjadinya transisi yang bersangkutan, dituliskan dalam kurung siku. Action
yang dilakukan sebagai akibat dari event tertentu dituliskan
dengan diawali garis miring. Titik awal dan akhir digambarkan berbentuk
lingkaran berwarna penuh dan berwarna setengah.
Gambar
State Machine Diagram (Statechart diagram in versi 1.x)
7.
Component Diagram
Component
diagram menggambarkan struktur dan hubungan antar komponen piranti lunak,
termasuk ketergantungan ( dependency ) di antaranya. Komponen piranti
lunak adalah modul berisi code , baik berisi source code maupun
binary code , baik library maupun executable , baik
yang muncul pada compile time, link time , maupun run time .
Umumnya komponen terbentuk dari beberapa class dan/atau package ,
tapi dapat juga dari komponen-komponen yang lebih kecil. Komponen dapat juga
berupa interface , yaitu kumpulan layanan yang disediakan sebuah
komponen untuk komponen lain.
Gambar
Component Diagram
8.
Deployment
Diagram
Deployment/physical diagram menggambarkan
detail bagaimana komponen di-deploy dalam infrastruktur sistem, di
mana komponen akan terletak (pada mesin, server atau piranti keras apa),
bagaimana kemampuan jaringan pada lokasi tersebut, spesifikasi server, dan
hal-hal lain yang bersifat fisikal Sebuah node adalah server, workstation
, atau piranti keras lain yang digunakan untuk men- deploy komponen
dalam lingkungan sebenarnya. Hubungan antar node (misalnya TCP/IP) dan
requirement dapat juga didefinisikan dalam diagram ini.
Gambar
Deployment Diagram
9.
Composite
Structure Diagram
Diagram struktur
komposit adalah diagram yang menunjukkan struktur internal classifier, termasuk
poin interaksinya ke bagian lain dari sistem. Hal ini menunjukkan konfigurasi dan
hubungan bagian, yang bersama-sama melakukan perilaku classifie. Diagram struktur
komposit merupakan jenis diagram struktur statis dalam Unified Modeling Language (UML), yang menggambarkan struktur internal kelas dan kolaborasi.
Struktur komposit
dapat digunakan untuk menjelaskan :
- Struktur dari bagian-bagian yang saling berkaitan
- Run-time struktur yang saling berhubungan
Contoh : Deskripsi dari bagian-bagian mesin yang saling
berhubungan untuk melakukan fungsi mesin.
Gambar
Composite Structure Diagram
10.
Interaction
Overview Diagram
Interaction Overview Diagram
adalah pencangkokan secara bersama antara activity diagram dengan sequence
diagram. Interaction Overview Diagram dapat dianggap sebagai activity
diagram dimana semua aktivitas diganti dengan sedikit sequence diagram,
atau bisa juga dianggap sebagai sequence diagram yang dirincikan dengan
notasi activity diagram yang digunakan untuk menunjukkan aliran
pengawasan.
Gambar
Interaction Overview Diagram
11.
Object
Diagram
Object diagram
merupakan sebuah gambaran tentang objek-objek dalam sebuah sistem pada satu
titik waktu. Karena lebih menonjolkan perintah-perintah 29 daripada class,
object diagram lebih sering disebut sebagai sebuah diagram perintah.
Gambar Object Diagram
12.
Package
Diagram
Diagram objek melengkapi notasi grafik untuk pemodelan objek, kelas dan
relasinya dengan yang lain. Diagram objek bermanfaat untuk pemodelan abstrak
dan membuat perancangan program. Untuk mengatur
pengorganisasian diagram Class yang kompleks, dapat dilakukan
pengelompokan kelas-kelas berupa package (paket-paket). Package adalah
kumpulan elemen-elemen logika UML. Gambar di bawah ini mengenai model bisnis
dengan pengelompokan kelas-kelas dalam bentuk paket-paket :
Contoh Diagram
Package.
Gambar Package Diagram
Ada jenis khusus dari diagram Class yaitu diagram
Object. Kegunaannya untuk penjelasan yang sedikit dengan relasi yang sulit,
khususnya relasi rekursif. Lihat gambar dibawah, diagram Class kecil
menunjukkan bahwa ‘department’ dapat mengandung banyak ‘department’ yang lain.
Class
yang relasinya rekursif.
Gambar
Setiap
tingkatan pada diagram berpengaruh pada single instance (bagian
tunggal). Nama bagian digarisbawahi dalam diagram UML. Untuk Class name (nama
kelas) maupun instance name (nama bagian) bisa mengambil dari diagram
Object selama arti diagram tersebut masih jelas.
Instance name memiliki huruf yang digarisbawahi.
Gambar
13.
Timing
Diagram
Timing Diagram
adalah bentuk lain dari interaction diagram, dimana fokus utamanya lebih
ke waktu. Timing diagram sangat berdaya guna dalam menunjukkan faktor pembatas
waktu diantara perubahan state pada objek yang berbeda.
Gambar
Timing Diagram
Dalam UML ini juga mempunyai tujuan tersendiri. pada bagian ini, saya akan membahas tengtang tujuan darti UML.
Tujuan Penggunaan UML
- Memberikan bahasa pemodelan yang bebas dari berbagai bahas pemrograman dan proses rekayasa.
- Menyatukan praktek-praktek terbaik yang terdapat dalam pemodelan.
- Memberikan model yang siap pakai, bahsa pemodelan visual yang ekspresif untuk mengembangkan dan saling menukar model dengan mudah dan dimengerti secara umum.
- UML bisa juga berfungsi sebagai sebuah (blue print) cetak biru karena sangat lengkap dan detail. Dengan cetak biru ini maka akan bias diketahui informasi secara detail tentang coding program atau bahkan membaca program dan menginterpretasikan kembali ke dalam bentuk diagram (reserve enginering).
Tujuan Penggunaan UML
1.
Memberikan bahasa pemodelan yang bebas dari berbagai
bahas pemrograman dan proses rekayasa.
2.
Menyatukan praktek-praktek terbaik yang terdapat dalam
pemodelan.
3.
Memberikan model yang siap pakai, bahsa pemodelan
visual yang ekspresif untuk mengembangkan dan saling menukar model dengan mudah
dan dimengerti secara umum.
4. UML bisa juga berfungsi sebagai sebuah (blue print)
cetak biru karena sangat lengkap dan detail. Dengan cetak biru ini maka akan
bias diketahui informasi secara detail tentang coding program atau bahkan
membaca program dan menginterpretasikan kembali ke dalam bentuk diagram
(reserve enginering).
UML tidak mencakup :
1. Bahasa Pemrograman.
UML adalah bahasa pemodelan visual,
bukan dimaksudkan untuk menjadi suatu bahasa pemrograman visual, tetapi
UML memberikan arah untuk bergerak ke arah kode , dalam aplikasi Visual
UML model tertentu dapat melakukan konversi dari model yang sudah dibuat
menjadi skeleton code.
2. Tool (Software aplikasi) pemodelan.Membuat standar sebuah bahasa diperlukan oleh tool-tool dan proses. UML mendefinisikan semantik dan notasi, bukan sebuah tool. Contoh tool yang menggunakan UML sebagai bahasanya adalah Rational Ros, Enterprise Architect, Visual Paradigm.
3. Proses Rekayasa.
UML digunakan sebagai bahasa dalam proyek denga proses yang berbeda-beda. UML bebas dari proses dan mendefinisikan sebuah proses standar bukan tujuan UML atau RFP dari OMG.
Contoh Penggunaan UML pada Visual Pradigm
UML Tool
- Rational Rose.
- Rational Rose adalah software yang memiliki perangkat-perangkat pemodelan secara visual untuk membangun suatu solusi dalam rekayasa perangkat lunak/SE/Software Engineering,dan pemodelan bisnis . Rational Rose dikeluarkan oleh perusahaan software bernama Rational Software, sebagai perusahaan yang mencetuskan ide pembuatan konsorsium bagi perusahaan-perusahaan yang memakai standar UML sebagai bahasa pemodelannya, ditambah fitur lainya yang membuat software ini favorit untuk digunakan. Belakangan Rational Software telah diakuisisi oleh IBM.
- Visual Paradigm.
- Visual Paradigm juga merupakan salah satu software UML yang cukup banyak digunakan dengan fitur-fitur tambahan yang sedikit berbeda dengan Rational Rose.
Demikianlah sekilas tentang konsep dasar
UML beserta tool pendukungnya, mudah-mudahan dapat berguna. Kita coba
untuk mengambil suatu kasus dan bagaimana memodelkannya dengan alat
bantu Visual Modelling tool yakni Rational Rose dan Visual Paradigm.
Tugas Pertama adalah
Diminta untuk memodelkan beberapa bisnis
proses yang berlaku dalam sebuah perusahaan/organisasi. Bisnis proses
tersebut bisa saja sekumpulan bisnis proses dalam satu departemen atau
sekumpulan bisnis proses antar departemen. Didalam bisnis proses
tersebut harus ada pekerjaan-pekerjaan yang dilakukan secara manual,
baik itu perusahaan e-commerce maupun perusahaan non e-commerce.
Dokumen requirement yang anda buat harus memuat poin-poin berikut:
Dokumen requirement yang anda buat harus memuat poin-poin berikut:
- Business Use Case, sebutkan proses-proses dalam bisnis yang anda kenali minimal 5 use case.
- Kemudian buatlah Business Object Model (BOM) untuk setiap use case.
- Activity Diagram dan Business Process Modelling Diagram. Buatlah kedua diagram tersebut untuk menggambarkan hubungan antara use case jika ada, atau mendeskripsikan proses di dalam setiap use case (jika ada).
Berikut ini gambaran hubungan antara
Business Use Case, Business Object Model, Activity Diagram, dan
Business Process Modelling Diagram:
Penyelesaian tugas.
Kita mengambil contoh kasus disebuah
organisasi yakni Dinas Pendidikan Provinsi, yaitu proses pengajuan izin
operasional sekolah, dengan alur pengajuan permohonan dengan narasi
sebagai berikut;
“Pemohon datang ke DINAS Pendidikan
Provinsi dan bertanya ke Unit Khusus bernama BP2T (Badan Pelayanan
Perijinan Terpadu) terkait perizinan izin operasional sekolah, petugas
BP2T menjelaskan bagaimana tatacara dan persyaratan yang harus diikuti
oleh si pemohon, disisi internal diknas sendiri ada flow aktifitas
kegiatan yang menangani permohonan izin ini, tahap pertama izin
permohonan masuk ke BP2T selanjutnya diteruskan ke Sekretariat hingga
dibawa ke kepala dinas, kemudian dilakukan verifikasi kelayakan dengan
melakukan penunjukkan kepada bidang terkait untuk melakukan inspeksi
lapangan terhadap bakal sekolah yang meminta izin operasional”
Nah dari kasus ini kita aka coba buat Visual Modellinya dengan mengikuti kaidah yang sudah ditetapkan dalam skenario tugas tadi.
1. Business UseCase .
Sebuah business use case
merupakan urutan tindakan yang dimainkan suatu bisnis yang menghasilkan
sebuah nilai yang dapat dilihat dan ditujukan untuk suatu business actor
tertentu, setiap business usecase mewakili satu proses bisnis. Untuk
kasus BP2T Diknas tadi saya menggambarkan Business Use Case nya adalah
sebagai berikut;
Business Use Case Diagram
2. Use Case
use case diagram menjelaskan manfaat
sistem jika dilihat menurut pandangan orang/actor. Diagram ini
menunjukkan fungsionalitas suatu sistem atau kelas dan bagaimana sistem
berinteraksi dengan external system.
Use Case Registrasi
Use Case Pengajuan
Use Case Notifikasi
Use Case Verifikasi
Use Case Hasil Verifikasi
Use Case Penerbitan Hasil
3. Activity Diagram
Dari use case yang ada kita coba break down activity diagram per kegiatan bisnis nya.
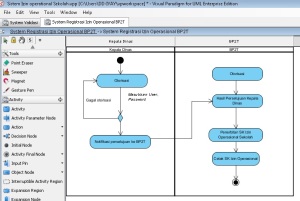
Registrasi
Pengajuan
Klasifikasi
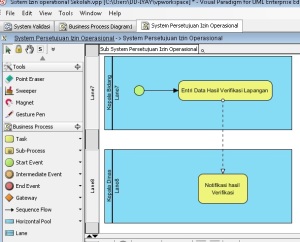
Verifikasi
Notifikasi Hasil Verifikasi

Penerbitan Hasil
4. Business Object Model (BOM)
adalah model object yang menggambarkan
realisasi dari business use case. business object model bertugas
mengenali semua “orang yang bekerja” dan “benda” yang terlibat dalam
bisnis dan bagaimana satu sama lain berhubungan.
BOM Registrasi
BOM Pengajuan
BOM Klasifikasi
BOM Delegasi
5. Business Process Modeling Diagram